Nachfolgend finden Sie eine Anleitung, die Sie Schritt für Schritt durch die Veröffentlichung Ihrer Webseite mit Adobe Dreamweaver führen wird.
Um das Beispiel anschaulicher zu machen, gehen wir von einem Nutzer mit folgenden Eckdaten aus:
Domain-Name: musterdomain.de
SFTP-Server: ws.udag.de
Username: 12345.webmaster
SFTP-Passwort: 1234test
Den Server, Ihren Benutzernamen und Ihr Passwort können Sie in Ihrem Portfolio einsehen. Loggen Sie sich ein und klicken Sie dann auf den Menüpunkt Webspace.

Ihre Zugangsdaten sehen Sie im folgenden Fenster ganz oben.

Um Dateien auf Ihren Webspace übertragen zu können, ist es notwendig, dass Sie zunächst Ihre Domain mit dem Webspace verknüpfen. Wie das geht, erfahren Sie hier.
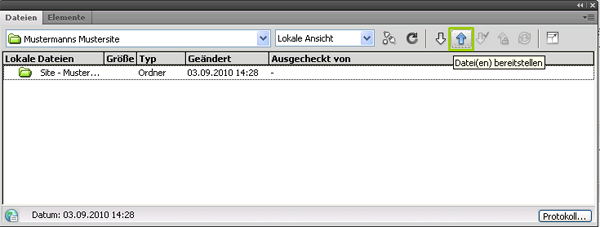
Nachdem Sie Ihre Webseite mit Adobe Dreamweaver erstellt haben, klicken Sie im Fenster Dateien auf den nach oben zeigenden Pfeil mit der Bezeichnung Datei(en) bereitstellen

Wenn Sie zuvor noch keine Webseiten mit Dreamweaver veröffentlicht haben, erscheint ein Fenster mit der Frage, ob sie einen Remote-Server definieren möchten. Klicken Sie auf Ja.

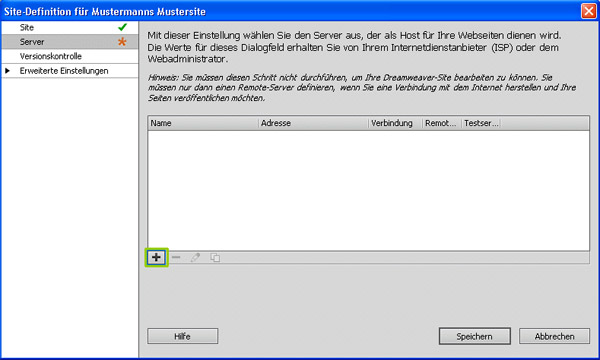
Es öffnet sich ein zusätzliches Fenster. Klicken Sie hier auf das + am linken unteren Rand des weißen Feldes.

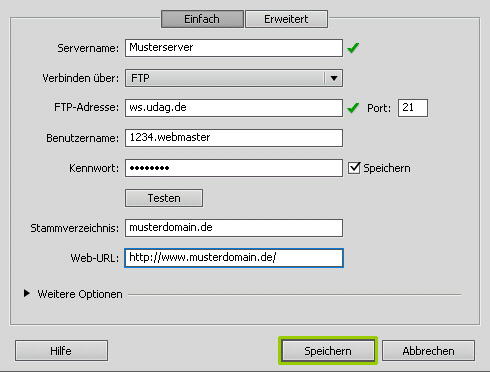
Geben Sie im nächsten Fenster die Zugangsdaten zu unserem Webserver ein (siehe oben):
Name der Webseite: einen optionalen Servernamen, z.B. Musterserver
Verbinden über: SFTP
FTP-Adresse: ws.udag.de
Port: 22
Benutzername: Ihr SFTP-Benutzername, z.B. 1234.webmaster
Kennwort: Ihr SFTP-Passwort, z.B. 1234test
Stammverzeichnis: Ihr Domain-Name, z.B. musterdomain.de
Web-URL: die URL Ihrer Website z.B. http://www.musterdomain.de/
Klicken Sie anschließend auf Speichern.

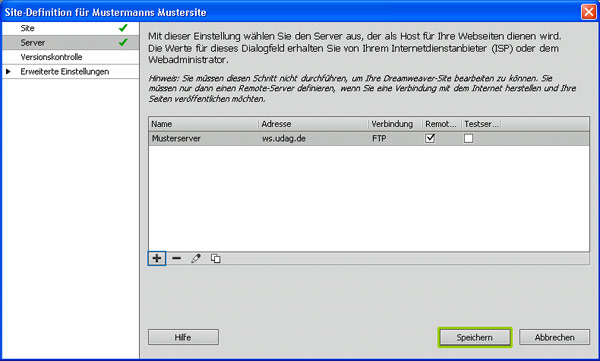
Schließen Sie das darunter liegende Fenster ebenfalls mit einem Klick auf Speichern.

Ihre Webseite ist nun unter der von Ihnen angegebenen URL erreichbar.
 Portfolio
Portfolio
