Bei united-domains bekommen Sie zu jeder Domain eine einfache, kostenlose Website gleich mit dazu. Über ein Formularfeld können Sie den HTML-Code für eine eigene Website hinterlegen, ohne dafür ein kostenpflichtiges Webspace-Paket kaufen zu müssen. Die Website-Form wird als One-Page-Design oder Single-Page-Design bezeichnet: Alle Informationen werden auf einer Seite präsentiert.

Das Design eignet sich für einfache Produkt- oder Projektseiten aber auch Lebensläufe. Was alles mit einem One-Page-Design möglich ist, zeigt onepagelove.com. Dort können Sie sich zusätzlich inspirieren lassen. Die vorgestellten One-Page-Lösung unterstützt nur HTML und CSS.
In drei Schritten zur eigenen Website
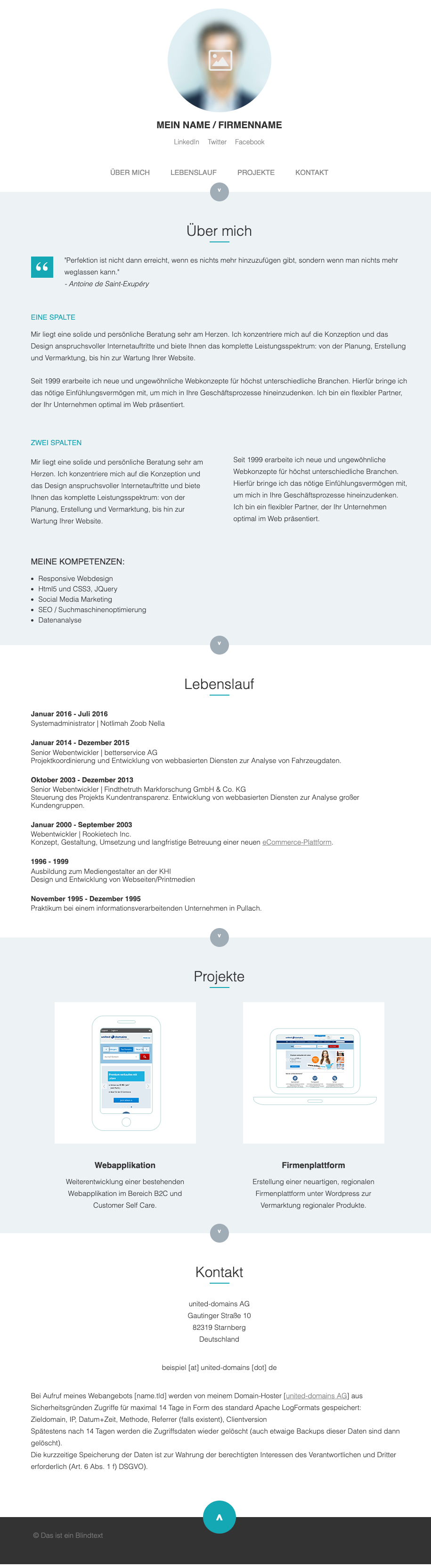
Wir haben eine One-Page-Vorlage erstellt, die Sie Ihren Bedürfnissen anpassen können. Die Vorlage ist sowohl für Desktops als auch Mobiltelefone geeignet (Responsive Design). Klicken Sie hier, um die Vorlage live zu testen.
So kommen Sie in drei Schritten zu Ihrer Website:
1. Code anpassen
Laden Sie unsere One-Page-Vorlage und öffnen Sie diese in einem HTML-Editor. Ändern Sie die Punkte im HTML-Code, die Sie ändern möchten, und speichern Sie die Vorlage. In einer zukünftigen Anleitung zeigen wir, wie Sie die wichtigsten Elemente der Seite ändern können.
2. Code im Portfolio hinterlegen
Die One-Page-Vorlage finden Sie unter den Website-Vorlagen. Loggen Sie sich in Ihr Portfolio ein und klicken den Config-Button der Domain, die Sie für das One-Page-Design ausgewählt haben. Klicken Sie auf den Weiter-Button für Webseiten-Weiterleitung & Vorlagen und danach auf jetzt konfigurieren der Webseiten-Vorlagen. Klicken Sie nun auf WEB-Visitenkarte erstellen. Fügen Sie den angepasst Code ein und klicken auf speichern.
3. Vorlage aktivieren
Gehen Sie nun einen Schritt zurück zu Webseiten-Vorlagen, wählen den Radio-Button der WEB-Visitenkarte und klicken dann auf speichern. Fertig. Ihr neue Website im One-Page-Design ist jetzt für jedermann sichtbar.
Hier finden Sie unsere Anleitung, wie Sie die Vorlagen-Elemente anpassen:
- Die Struktur des HTML-Codes verstehen
- Die wichtigsten Seitenelemente: Name, Bilder, Social-Media-Links und Text anpassen
- Inhaltsbereiche hinzufügen und entfernen
- Farben ändern
- Schriftarten ändern und Webfont-Icons nutzen